Zagadnienia związane z tematem Responsive Web Design wymagają kontynuacji. Mając za sobą wstęp dotyczący aspektów czysto teoretycznych oraz praktycznych, pora na kolejną kwestię. Tym razem chodzi o narzędzia, dzięki którym można sprawdzić czy responsywność stron internetowych.
Narzędzia, które pozwalają sprawdzić responsywność stron internetowych są niezbędne. Dlatego poniżej prezentujemy te najbardziej popularne. Dzięki nim przetestujesz oraz sprawdzisz poprawność wyświetlania się zawartości witryny dla różnych urządzeń mobilnych. W ten sposób dużo łatwiej zidentyfikujesz problemy ze stroną, a następnie doprowadzisz do ich wyeliminowania.
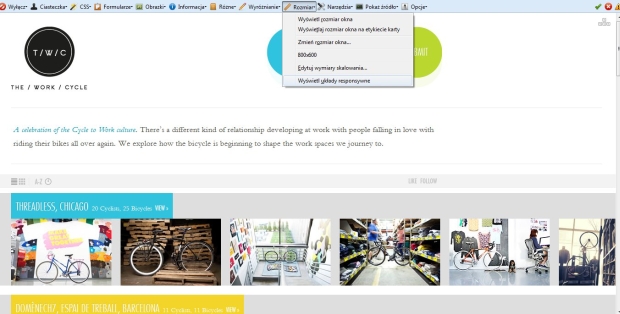
chrispederick.com/work/web-developer
Za pomocą pluginu web-developer dla przeglądarek Firefox i Chrome można sprawdzić rensposywność strony w różnych wariantach rozmiarowych, dopasowując je do konkretnego urządzenia. Po zainstalowaniu wystarczy kliknąć w zakładkę ROZMIAR –> WYŚWIETL UKŁADY RESPONSYWNE.
Responsywność strony sprawdzana jest dla witryny, na której obecnie się znajdujemy.
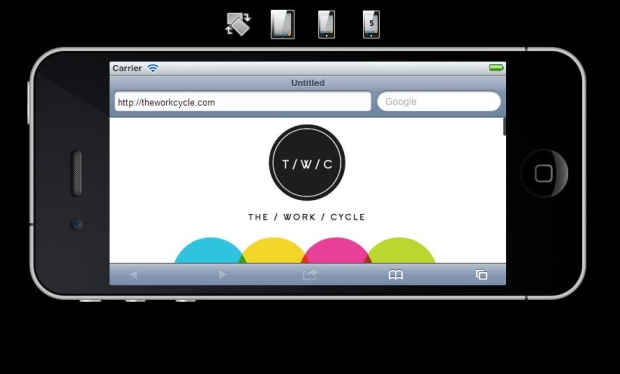
ipadpeek.com
Narzędzie to pozwala na sprawdzenie responsywności strony wyświetlanej na iPhonie i iPadzie – zarówno w układzie pionowym, jak i poziomym.
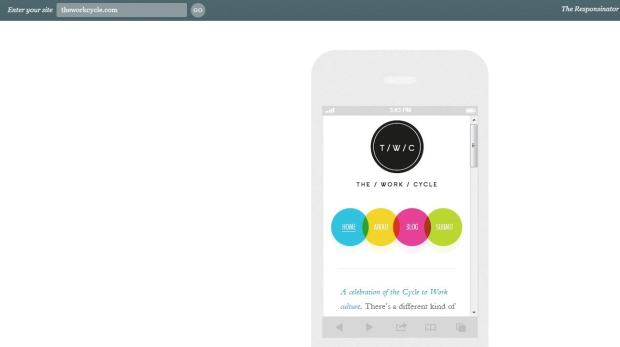
responsinator.com
Dzięki temu narzędziu można sprawdzić, czy strona spełnia wymogi Responsive Design na najbardziej popularnych urządzeniach mobilnych, np. iPhone, iPad, Samsung Galaxy, Kindle.
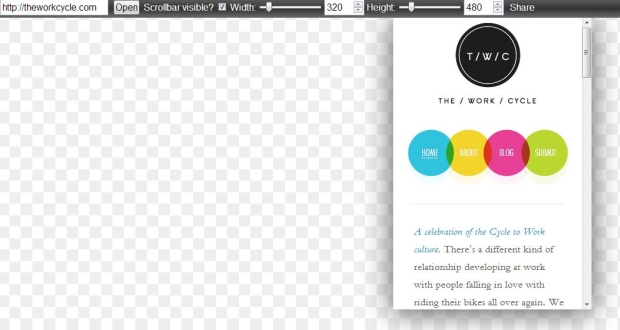
responsivepx.com
Jest to narzędzie, dzięki któremu samodzielnie można ustawić żądany rozmiar okna, który będzie adekwatny do wielkości ekranu urządzenia mobilnego.
Zaprezentowane powyżej narzędzia stanowią zaledwie część z dostępnych. Są one jednak najbardziej popularne. Warto się więc z nimi zapoznać – przynajmniej na początek.
Na koniec – zachęcamy także do obejrzenia materiału wideo z prelekcji na temat Responsive Web Design. Porady i triki zostały zaprezentowane podczas konferencji Web2Day 2012.