Na początku miesiąca przedstawialiśmy najlepsze pluginy jQuery, dzięki którym możliwe jest podniesienie efektowności i użyteczności powstających stron www. Lista przydatnych wtyczek jest dość długa, dlatego po krótkiej przerwie kontynuujemy ten temat. Poniżej krótka charakterystyka pluginów, które mogą okazać się przydatne wszystkim webmasterom.
1. FitVid.js
To plugin jQuery, który rozwiązuje problem osadzania filmów wideo na potrzeby responsywnych stron internetowych.
Bez tej wtyczki filmiki wydają się być rozciągnięte i nieproporcjonalne, przez co zaburzają estetykę witryny. Zainstalowanie tej wtyczki zajmie Ci chwilę, a witryna z filmikami będzie dostosowana do standardów RWD.
2. Kwicks
Niektóre pluginy jQuery pozwalają na uzyskanie dynamicznych efektów nawigacji. Taką właśnie rolę pełni wtyczka Kwicks.
Uważana jest przez wielu za ciekawą alternatywę sliderów. Posiada funkcje dostosowywania, np. szerokości minimalnej i maksymalnej paneli, odstępów między panelami, szybkości przesuwania się paneli, itp.
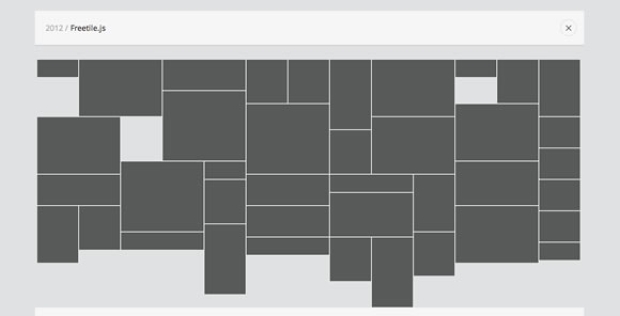
3. Freetile
Jest to plugin jQuery, który w działaniu zbliżony jest do omawianego w poprzednim wpisie Gridster.
Pozwala więc na łatwe tworzenie użytecznych siatek na stronie w dowolnym ułożeniu. Umożliwia organizację treści witryny w sposób responsywny, dynamiczny i efektywny.
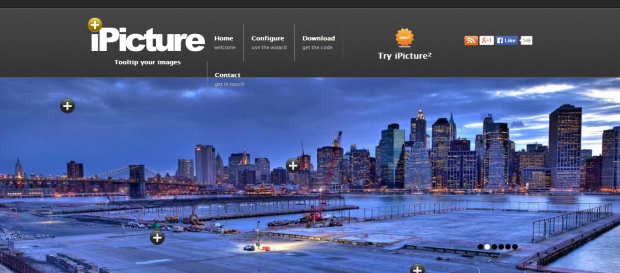
4. iPicture
Jeśli chodzi o pluginy jQuery, na uwagę zasługuje i ten. Pozwala on na tworzenie interaktywnych obrazów z możliwością wstawiania dodatkowych opisów (np. komentarzy).
Wtyczka posiada opcję dostosowywania funkcjonalności, choćby wariant wyboru różnych typów animacji.
5. Pickadate.js
Jest to dość praktyczny plugin jQuery, dzięki któremu możliwe jest stworzenie responsywnego oraz przyjaznego użytkownikom urządzeń mobilnych widgetu wyboru daty, np. w formularzach.
6. Typeahead.js
To wtyczka, która umożliwia szybkie autouzupełnianie wpisywanych wyrażeń w pole wyszukiwarki.
Górna sugestia pojawia się jak podpowiedź.
7. Filtrify
Jest to plugin jQuery, który pozwala na zaawansowane filtrowanie tagów. Atutem jest to, że filtrowanie odbywa się „na żywo” – bez przeładowania.
Szczególnie sprawdza się w przypadku sklepów internetowych, gdzie zwykle klienci mają dostęp do szerokiego asortymentu produktów.
8. Stellar.js
Niektóre pluginy jQuery pozwalają na wygodniejsze tworzenie stron www z efektem paralaksy.
Parallax Scrolling jest to specyficzny efekt przewijania strony, który daje wrażenie iluzji i przyciąga uwagę. Stellar.js daje możliwość łatwiejszego stworzenia takiego efektu, jak również umożliwia kontrolowanie prędkości przewijania.
Warto poznać pluginy jQuery i wykorzystać je w praktyce. Ich różnorodne zastosowanie i przydatne funkcjonalności sprawiają, że tworzona strona internetowa jest bardziej użyteczna i estetyczna pod względem wizualnym.