Początek nowego roku to najlepszy czas, by bliżej przyjrzeć się spodziewanym trendom w zakresie web designu. I w tym przypadku, jak w każdej innej dziedzinie, pojawiają się spekulacje związane z tym, wokół czego będzie kręciło się projektowanie i tworzenie stron internetowych. Wybiegamy więc w przyszłość i prezentujemy pierwszą część zestawienia trendów na rozpoczęty rok.
1. Flat design
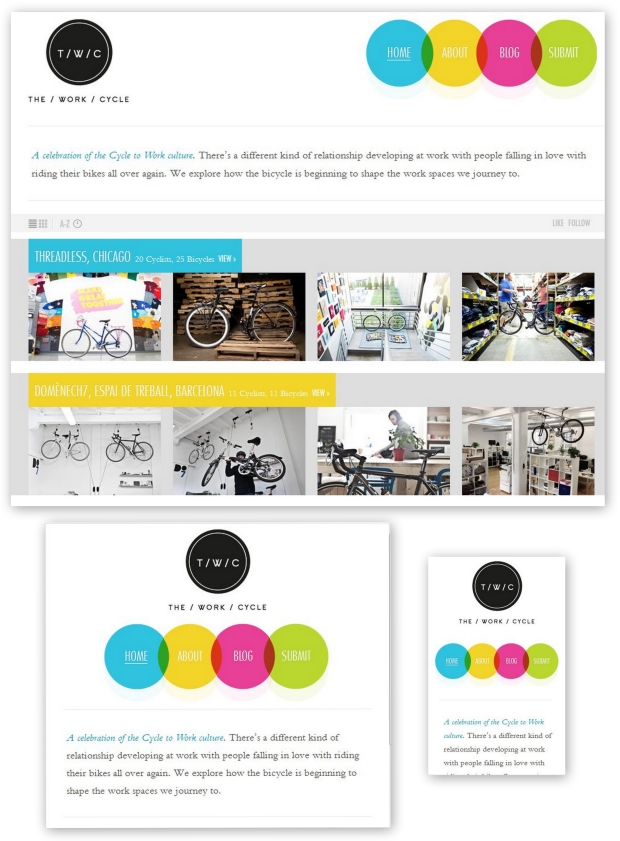
Zaokrąglone rogi, gradienty, błyszczące przyciski i inne znane ze stylu Web 2.0 efekty już dawno mają za sobą lata świetności. Tak samo jak poprzedni rok, tak i rok 2014 będzie stał pod znakiem flat design, stawiającego na prostotę i użyteczność – zgodnie z zasadą, że mniej znaczy więcej.
Charakterystyczna dla flat design jest jednolitość w zakresie kolorów (np. bez efektu cieniowania), delikatne elementy graficzne oraz maksymalną czytelność.
Flat design sprawdza się znakomicie, dlatego nikt nie przewiduje, że zniknie wraz z końcem 2014 roku.
2. Z myślą o urządzeniach mobilnych
W ostatnich latach zauważalne jest zwiększone zainteresowanie urządzeniami mobilnymi i ich wykorzystywaniem do przeglądania stron internetowych, dokonywania zakupów w e-sklepach. W 2014 roku smartfony i tablety nadal będą dominować, dlatego nie można ich pominąć podczas projektowania stron www. Klienci, którzy do tej pory nie byli zainteresowani responsive web design bądź było to rozwiązanie opcjonalne, teraz będą traktować je jako standard.
3. Minimalizm i przejrzystość
W roku 2013 dało się zauważyć zwiększone zainteresowanie stronami maksymalnie przejrzystymi. Taki minimalizm jest pożądany także i w obecnym roku. Świadczy o tym chociażby odnoszenie się do zasad flat desing. Popularne stają się witryny typu „one page”, gdzie nie ma żadnych podstron, a cała zawartość opiera się wyłącznie na jednej stronie.
Minimalizm i przejrzystość są ważne również z punktu widzenia urządzeń mobilnych. Tam nie ma miejsca na zbędne elementy – wszystko musi być estetyczne i łatwe w czytaniu.
4. Mniej tekstu
W roku 2014, jeszcze bardziej niż w poprzednim, nacisk będzie kładziony na ograniczenie tekstu. Użytkownicy łatwiej przyswajają grafiki i filmy niż treść w formie pisanej. Materiałami multimedialnymi łatwiej też podzielić się ze znajomymi na portalu społecznościowym.
Oczywiście wszystko zależy od koncepcji strony internetowej oraz specyfiki branży, jaką reprezentuje. Nie wszystko przecież da się zastąpić materiałem wideo czy grafiką.
5. Parallax Scrolling
Jest to efekt przewijania strony popularny już od dłuższego czasu, ale w 2014 roku zdobędzie jeszcze większe uznanie wśród web designerów. Odpowiednio wykorzystane obiekty, dają wrażenie iluzji, dzięki czemu strona przyciąga jeszcze większą uwagę, wyróżniając się spośród innych.
Jeżeli Parallax Scrolling nie będzie nadużywane, może okazać się potężną bronią przyciągającą użytkowników.
Lista 30 najlepszych stron wykorzystujących efekt Parallax Scrolling dostępna jest tutaj – http://www.awwwards.com/30-great-websites-with-parallax-scrolling.html.
6. Urozmaicona typografia
Przypuszcza się, że w 2014 roku powstanie jeszcze więcej stron internetowych, które będą wyróżniały się urozmaiconą typografią. Dzięki CSS3 możliwe jest korzystanie z innych niż standardowe czcionki. Choć było to możliwe już od dłuższego czasu, nie wszystkie silniki przeglądarek były dostosowane do ich poprawnego wyświetlania.
To zaledwie kilka propozycji z długiej listy trendów na rok 2014 w zakresie web desing. Kolejna porcja informacji już wkrótce na naszym blogu.