W poprzednim wpisie zaprezentowaliśmy pierwsze trendy web design 2014. Wszystko wskazuje na to, że w 2014 roku jeszcze większy nacisk będzie kładziony na strony internetowe dostosowane do urządzeń mobilnych (RWD stanie się standardem) oraz na prostotę projektowanych witryn (zgodnie z koncepcją flat design). Poniżej przestawiamy kolejne trendy w zakresie web design, przewidziane na rok 2014.
1. Wideo w tle
Trend ten dał się zauważyć już w 2013 roku, a w roku obecnym będzie wykorzystywany znacznie częściej. Dzięki HTML5 możliwe jest jeszcze lepsze i łatwiejsze wykorzystanie multimediów na stronach www. Umieszczenie materiału wideo jako tła strony internetowej całkowicie zmienia wygląd witryny, nadając jej jeszcze większego dynamizmu.
Oczywiście w korzystaniu tej koncepcji należy zachować pewien umiar. O ile okazuje się świetnym rozwiązaniem w przypadku stron www opowiadających jakąś historię (np. strona marki obuwniczej, strona koncernu samochodowego), o tyle w przypadku witryn typowo e-commerce może okazać się opcją chybioną.
Warto zajrzeć na stronę, by poznać przykład takiego rozwiązania: http://www.joe-san.com/.
2. Nietypowa nawigacja
Strona internetowa musi być funkcjonalna i przejrzysta, a odpowiednia nawigacja pozwala na pełną intuicyjność w zakresie poruszania się po witrynie. Wszyscy użytkownicy przyzwyczaili się do menu u góry lub po lewej stronie. Tak wyglądały standardy nawigacji … do teraz.
W 2013 roku niewielu web designerów zdecydowało się na odejście od standardów. Obecnie trend ten ma zataczać znacznie szersze kręgi, zdobywając większe grono zwolenników.
Przykład: http://co3.lemouv.fr/
3. Stała pozycja paska nawigacji
Ile razy było tak, że musieliście ponownie przewijać stronę do góry, by dostać się do paska nawigacji? Powoli możecie zapominać o tej niedogodności, ponieważ stała pozycja paska nawigacji (tzw. fixed navigation) będzie stanowiła duże udogodnienie dla użytkownika. Nie jest to rozwiązanie całkiem świeże, ale przypuszcza się, że w 2014 roku będzie wykorzystywane znacznie częściej.
Unieruchomienie paska nawigacji jest istotne z dwóch powodów:
- ułatwia poruszanie się po konkretnych podstronach witryny bez konieczności przewijania do górnego menu, co jest szczególnie ważne dla użytkowników urządzeń mobilnych,
- strona wydaje się być bardziej dynamiczna.
Przykład unieruchomionego paska: http://yolive.me/
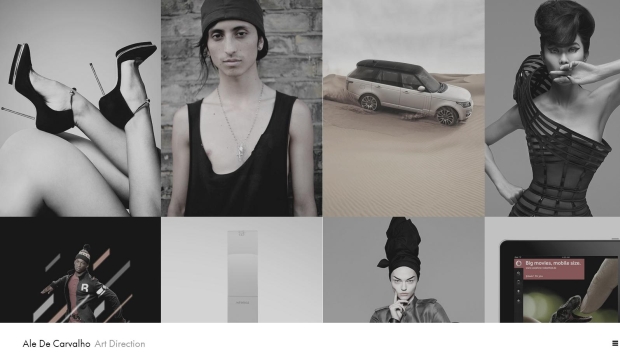
4. Układ kafelkowy
Kojarzy się przede wszystkim z najnowszą wersją systemu operacyjnego Windows 8. Jest to charakterystyczny interfejs użytkownika w postaci kafli, znany jako Metro UI.
Rozwiązanie to stało się niezwykle popularne już w 2013 roku, ale teraz powszechne stanie się jeszcze bardziej. Projektanci stron internetowych doskonale zdają sobie sprawę z estetyki takiego designu, dlatego szybko z tego nie zrezygnują.
To w zasadzie najważniejsze trendy w zakresie web design, jeśli chodzi o rok 2014. Należy jednak z dużą rozwagą wykorzystywać to, co modne i popularne. W wielu przypadkach konkretne rozwiązania mogą się nie sprawdzić. Weźmy chociażby wideo w tle – daje to świetny wizualnie efekt, przyciąga użytkowników, ale … jeśli łącze internetowe nie będzie odpowiednio szybkie, a komputer dostatecznie dobry (pod względem wymagań technicznych), element multimedialny nie będzie działał płynnie, co tylko zniechęci użytkownika do korzystania z witryny.
Są również i takie trendy, które powinny być rozwiązaniem standardowym. Mowa chociażby o dostosowaniu witryn do użytkowników urządzeń mobilnych.