Tematykę Responsive Web Design od strony czysto teoretycznej podejmowaliśmy we wpisie „Responsive Design jako odpowiedź na mobilną rewolucję”. Padł tam wniosek, że przed wdrożeniem w strony www koncepcji responsywności nie ma się co wzbraniać. A to dlatego, że stale wzrasta zainteresowanie urządzeniami mobilnymi, umożliwiającymi przeglądanie zasobności Internetu w wygodny i szybki sposób.
Witryna www, która wyświetla się prawidłowo zarówno na ekranie laptopa, tabletu czy telefonu komórkowego, a ma identyczny adres URL (a więc nie jest stroną przygotowaną na potrzeby urządzeń mobilnych, istniejącą jako subdomena) jest znakomitym udogodnieniem dla każdego użytkownika.
Pora na zaprezentowanie responsywności w praktyce.
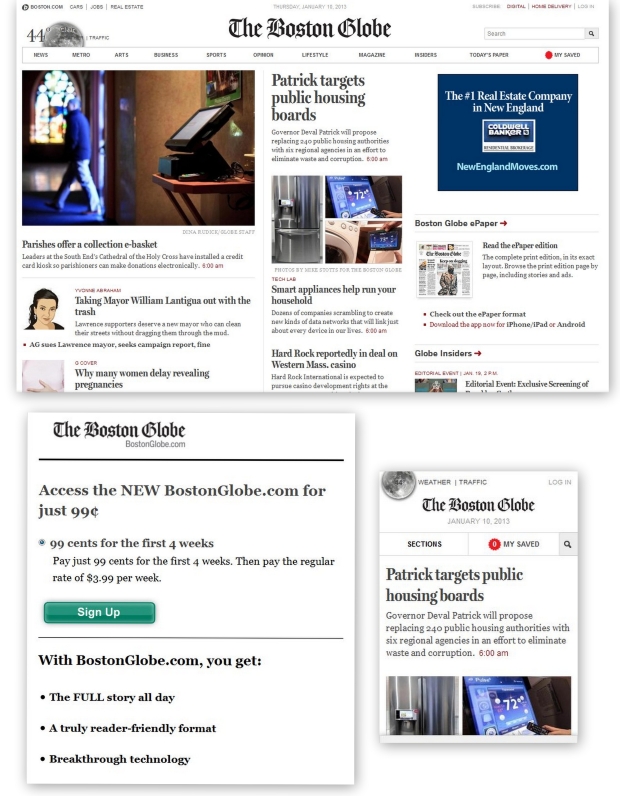
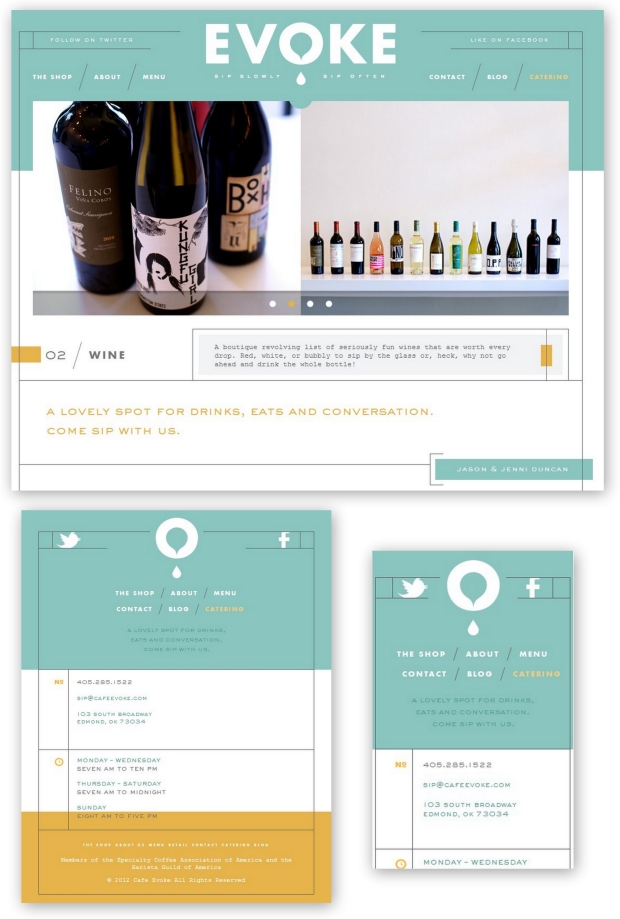
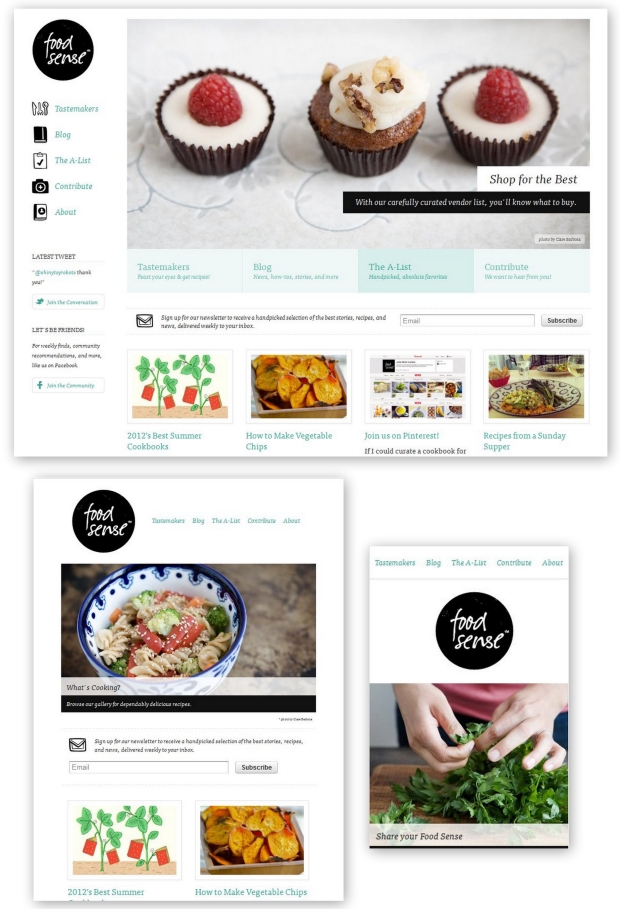
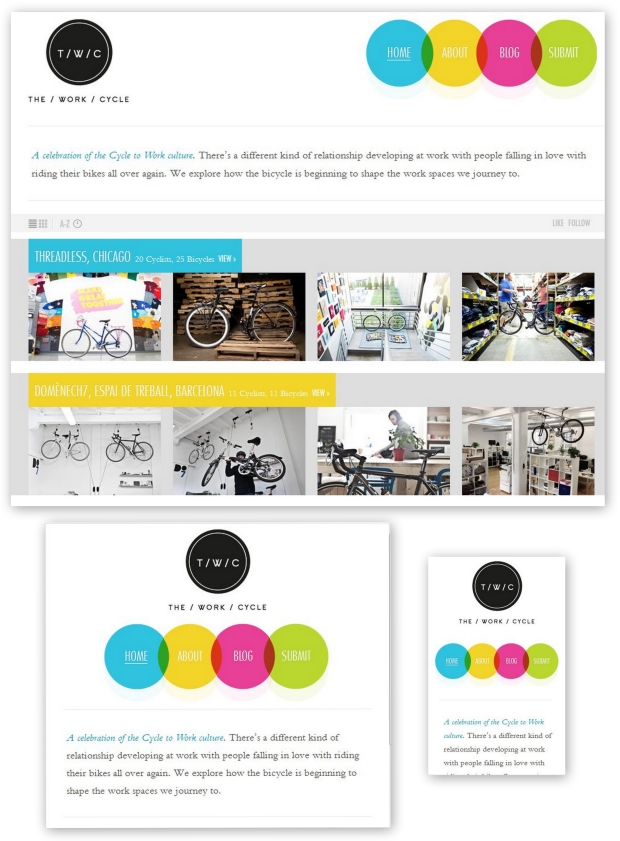
Przeszukaliśmy zasoby Internetu i wybraliśmy 5 stron, które – naszym zdaniem – spełniają na 100% wszystkie wymogi względem Responsive Web Design.
Każde zdjęcie prezentuje kolejno – stronę www widoczną na ekranie laptopa, a poniżej: tabletu (po lewej) i smartfona (po prawej).
Strony te stanowią wzorce Responsive Web Design, z których warto czerpać, chcąc ułatwić użytkownikom wygodne przeglądanie witryn www bez względu na rodzaj urządzenia.