Osoby, które posiadają swoją stronę internetową zwracają w pierwszej kolejności uwagę na jej wygląd. Przykładają do tego ogromną wagę, starając się co jakiś czas modyfikować witrynę, by była jak najbardziej przyjazna użytkownikom. Tymczasem okazuje się, że nawet najbardziej atrakcyjna strona może zniechęcać do kolejnych wizyt, jeśli… bardzo powoli się wczytuje.
Użytkownicy sieci są bardzo wymagający, dlatego jeżeli muszą czekać choćby 10 sekund na jej załadowanie, po prostu rezygnują. Jeśli zatem chcesz odnieść sukces, odnotowując wzrost konwersji zamiast spadku, poświęć czas na poprawę szybkości ładowania się strony.
Jak to sprawdzić?
W pierwszej kolejności musisz sprawdzić czas, w jakim Twoja witryna się wczytuje. Nie jest to żadna skomplikowana czynność ani wiedza tajemna.
1. Możesz skorzystać z gotowych programów dostępnych online. Są one bezpłatne, dlatego tym bardziej warto je wziąć pod uwagę.
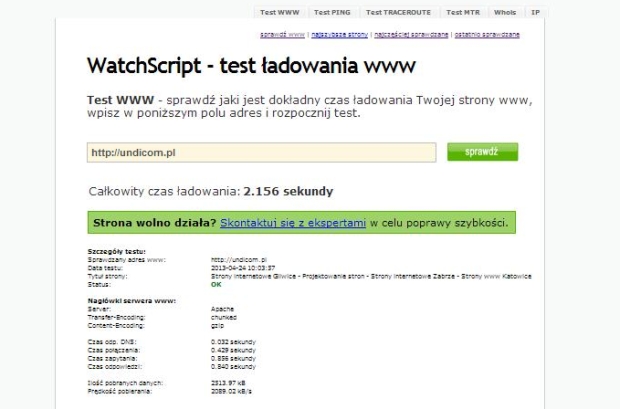
Jest to narzędzie, które pozwala na zweryfikowanie szybkości ładowania poszczególnych elementów witryny, jak również wynikowy czas ładowania całego serwisu.
To polskie narzędzie, dzięki któremu można sprawdzić szybkość wczytywania poszczególnych elementów strony.
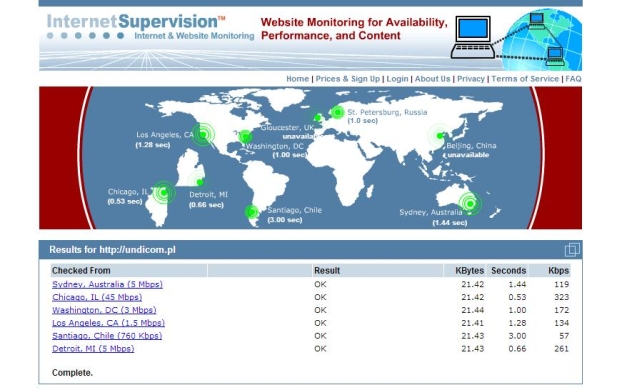
Narzędzie to pozwala sprawdzić szybkość ładowania się strony w poszczególnych krajach na świecie.
2. Alternatywą, jeśli chodzi o zweryfikowanie prędkości ładowania się witryny, jest korzystanie z narzędzi w przeglądarkach, np. wykres „network” dla Google Chrome.
Jak poprawić szybkość ładowania się strony?
Jeśli już wiesz, że Twoja witryna wczytuje się zbyt wolno, możesz to naprawić. Poniżej prezentujemy kilka możliwości, dzięki którym poprawisz szybkość ładowania się strony.
1. Korzystaj z szybkiego serwera, bo to w zasadzie najprostszy sposób, żeby nieco przyspieszyć prędkość. Im szybszy będzie serwer, tym szybciej pobrane zostaną dane z baz danych. Wydajność serwera może mieć znaczący wpływ na ładowanie strony, dlatego niekiedy warto zainwestować i zapłacić więcej, np. za serwer dedykowany.
2. Wykorzystaj cache’owanie, czyli mechanizm pamięci podręcznej. Dzięki temu dostęp do cache’owanych informacji będzie jeszcze szybszy.
3. Zmniejsz rozmiar przesyłanych obiektów (np. zdjęć, plików css, skryptów, obiektów multimedialnych). Im większa jest ich waga, tym więcej czasu zajmuje ich przesłanie. A to z kolei skutkuje wydłużeniem się czasu ładowania witryny. Jeśli wyświetlany na stronie obrazek będzie miał wielkość 200×200 px, nie ma potrzeby wrzucać na serwer obrazka o wymiarach 700×700 px.
4. Zmniejsz liczbę obiektów pobieranych przez przeglądarkę. Pamiętaj, że im więcej znajduje się ich na stronie, tym więcej żądań wysyłanych jest przez przeglądarkę do serwera. W efekcie witryna ładuje się znacznie dłużej. Liczbę obiektów zmniejszysz, łącząc np. pliki css czy skrypty javascript.
To tylko kilka sposobów, dzięki którym można zwiększyć szybkość ładowania się strony. W zasadzie to podstawa i zarazem wstęp do bardziej szczegółowych działań optymalizacyjnych. Jednakże i ich wdrożenie może w znaczący sposób poprawić wydajność witryny oraz czas jej wczytywania.